The State of Web Performance in 2020s

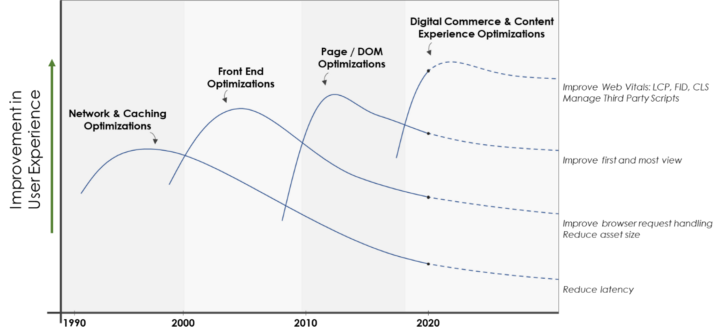
The last few years have seen tremendous innovation to improve performance, security, and user experience. The below chart illustrates the impact innovations had to enhance user experience on a website over the years.

As one would expect, innovation in this space went through a typical cycle of providing a considerable boost, and then it plateaued out as the web grew richer in functionality.
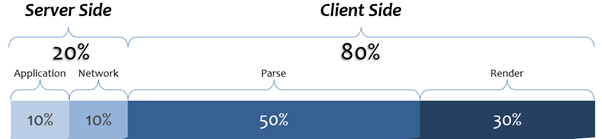
Let us take the example of Network & Caching optimization. Though it provided a considerable performance boost in the late nineties, its impact in improving the speed and user experience has reduced over time. With more powerful servers and better global network connectivity, the current typical user journey spends not more than 10% of the time on the network layer. It is clear that effort is required on the browser side to improve the parsing & rendering & that’s where the next innovation by way of Front-End Optimization (FEO) came along.

Page and DOM Optimization revealed the shortcomings of FEO, which was still targeting sub-assets of a page, i.e., CSS, Image, etc. but was not looking at the page holistically & creating techniques to improve performance. Vendors like Yottaa & Nitrogen demonstrated how these innovations could provide out of the box improvements. A sophisticated AI module at this layer can even enhance the original bad-performant page code.
We have also started to see feature-sets like Instant Product Catalog (IPC) that I categorize as commerce experience optimization. These provide a domain-specific innovation. IPC targets the user experience of landing pages like category pages by providing instant filtering, searchability, etc., of the category pages, thereby improving the likelihood of a customer finding the right product quicker. Even a small reduction in time to find the desired products has resulted in a huge revenue boost for retailers.
But can these innovations bring about a significant shift?
One of the more prominent issues is the lack of industry agreement on quantitative metrics to measure the gain these innovative techniques brought about. Most companies are still talking in terms of network latency and Time To First Byte (TTFB). Fortunately, Google has come out with a new way of measuring performance and is using the following:

Hopefully, it will lead to better tracking & thereby broader adoption for the newer innovation techniques.
The current vendor landscape has gone about tremendous changes, and we see traditional hardware and network-heavy vendors competing with the newer entrants at the application optimization level. Vendors like Nitrogen provide tremendous value-add to the consumer perceived performance of the web site; however, they continuously face the challenge of educating the clients and quantifying the gains. Most of the RFPs are still not evaluating vendors on newer innovations. The scenario is slowly changing, with the new year lining up to be an exciting year for this space.
.png)
Want to learn more about your website performance and how to optimize your commerce experience? You can talk to our experts to know more.
